
Product design
Coca-Cola briefed the team on this project to explore how the brand could enrich the mixers portfolio digital experience to customers and consumers. The project team built a web platform where all audiences could be inspired with rich product content as well as a bespoke tool allowing customers to create drinks menus for their venues. This would result in more drinks sales across the category as well as raising brand affinity.
Activities:
Discovery // Product design // Dashboard design // Web design
Year:
2021
Menu Generator
This tool allowed users to create bespoke menus customised to suit their venues’ brand needs and identities, created from a selection of distinct and customisable themes.
It allowed an end user to create and select mixed drinks they wish to include on a menu and to customise the way those drinks are organised and displayed on the menu.

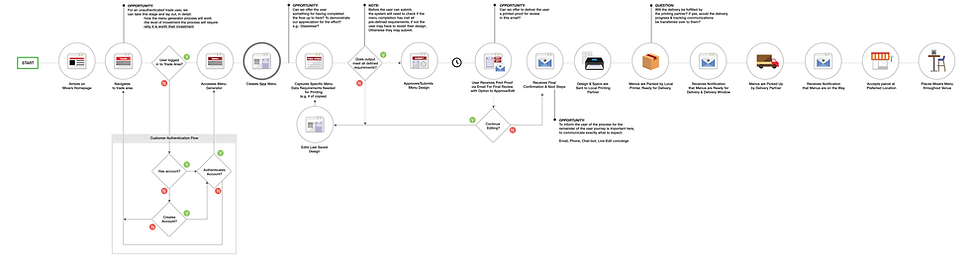
PROCESS FLOW
Mapping out the steps required for a menu generator facilitated important discussions with the team and stakeholders involved. We looked at how a trade partner could access the website with the goal of creating a menu for their venue, through to their customers placing an order from that menu. Processes would need to be built into the site; customer login and a customer admin panel to manage and accommodate the menu generator. The flow helped identify opportunities for where automate stages of those processes could happen and where internal and external teams would be needed to pick up certain tasks.

 |
|---|
 |
 |
 |
CARD SORTING
Building a mostly automated menu editing tool meant that a wide range of features need to be included to allow users the flexibility to produce a mixers menu that met their expectations with respect to quality and their business's unique branding.
Card sorting allowed us to map out the features one by one; controls, inputs, and modules required as well as some of the application's messaging.
SITE MAP
The overall tool architecture was demonstrated in the form of a site map. It provided a visual representation of how the different sections of the tool are linked together by the dashboard.

FUNCTIONAL REQUIREMENTS
Functional requirement tables started to break down the information design of the master pages. They illustrated the tasks and sub tasks, showed user input fields, controls and indicated labels/static content that would be needed for build.

USER FLOWS
User flows showed how a user would navigate around through the Menu Generator tool.
They focused on all major functionality, features and page destinations.



WIREFRAMES
Page layouts were defined in the wireframe phase. A conversational approach was executed for the stages of the flow that required the user to provide details about themselves and their venues, versus a standard web form. Once the details were submitted, the user was presented with the menu editor view where they were asked to choose a theme to edit that best matched their brand. From there they would proceed to edit its design elements such as border, font, background colour in addition to building their cocktail drinks list.

TEMPLATE DESIGN
Menu templates were designed to demonstrate layouts and themes for what would be provided to the users as a starting point from which they could edit to their preference using the menu editor tool.

SCREEN DESIGN
The UI layer was applied to the wireframes following the set colour palette and typefaces defined for the Coca-Cola Company wide projects. The design approach allowed users to influence different elements of the menu design to create one that most suits their needs. A mix of photography and illustrations was used to represents the drinks.
